Mobile Index, Interactivity and Your Digital Assets

Interstitial Usage and Mobile Index
An average of 1.2 billion people access the web from their mobile devices, according to Trinity Digital Marketing in 2013. Today, that number is growing while technology continues to advance.
Many digital professionals are well aware of Google’s upcoming shift from the desktop to mobile-based search indexes. Google’s Mobile Usability Report, is a diagnostic test that detects errors in your website’s mobile usability. In most cases, established brands (cause, association and commercial) are well within the boundaries of Google’s mobile scoring.
“Interstitial Usage” is one possible error message this report will identify, where well-maintained companies and their websites might need to re-work digital creative to meet Mobile User Experience (“UX”) standards.
Guidelines for mobile usability state:
Interstitial usage
Some websites have begun advertising their mobile apps by opening an interstitial pop-up when users browse their site on a mobile device. This is a bad user experience since screen space on a mobile device is limited; in most cases, an interstitial obscures the page content, and often it can be difficult to dismiss. If you want to promote a mobile app on your website, consider using iOS Smart Banners, Chrome Native App Banners, or App Indexing to show an install button for your app directly in Google search results.
– Google Support
https://support.google.com/webmasters/answer/6101188?hl=en
While this guidance focuses on pop-ups for mobile app promotion, the same rules apply for pop-ups of newsletter sign-ups, employment opportunities, etc. If images and/or pieces of text block or inhibit basic user interaction and navigation, it will not serve the user. Keep in mind that websites and search engines are only relevant when they serve relevant results and quality user experiences. According to Latitude, 61% of people have a better opinion of a brand when it offers a good mobile experience. Compatibility issues, such as these interstitial pop-ups, will restrain users from easily accessing the website on their mobile devices and therefore may cause them to develop unfavorable opinions of the brand.
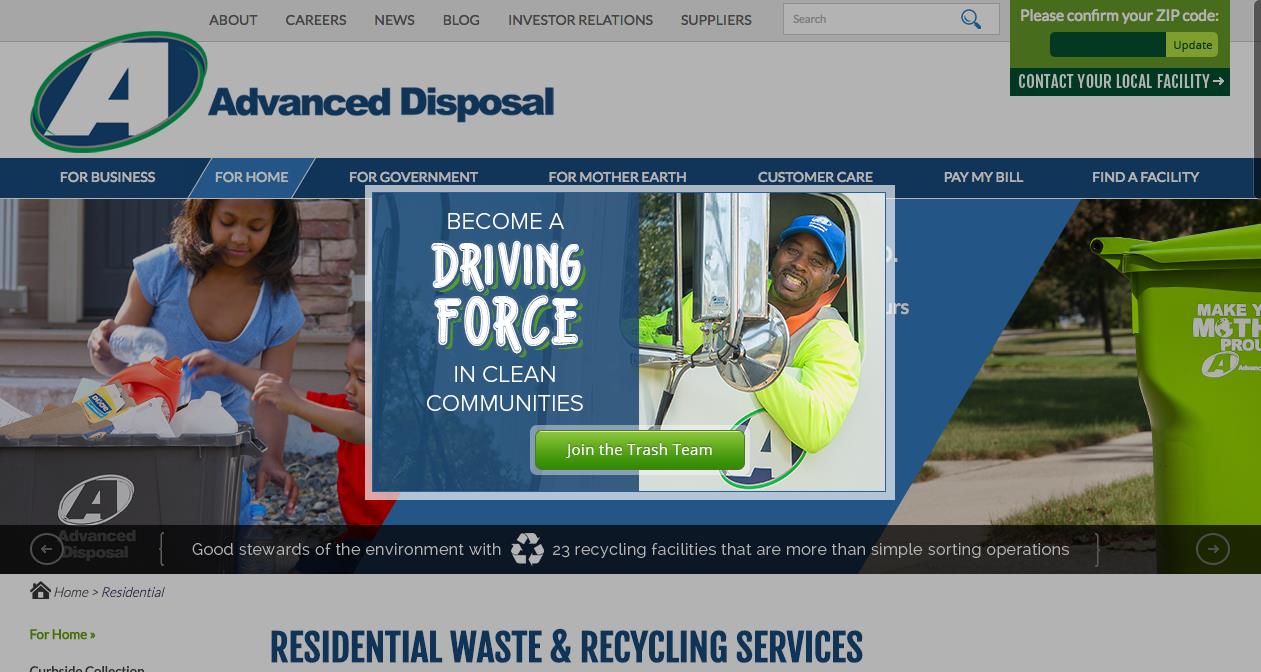
Example of Interstitial Usage
During my research on this topic, I visited many top-named brands: MADD, Purple Heart Foundation, and Wilderness Society — each of the three passed mobile usability on the interstitial front, fonts, and navigation. The website for Advanced Disposal, a large waste management company, is an example of where interstitial usage becomes a problem.

The pop-up in this example works fine on the full width desktop view. When I pulled up the same page on my phone, the pop-up blocked essential content and navigation!

This example illustrates how poor mobile UX design compatibility can hinder smooth navigation and mobile quality score.
UX Incentives
Digital site owners and managers have taken strides on the UX front to meet the steady growth of mobile devices and wide variety of screen sizes. Recent efforts by Google have helped to guide site design toward mobile use and have served users well.
This latest push will have a more profound impact and will separate the old from the new. Companies that fail to adopt new design and navigation initiatives will not be spared. The shift from desktop to mobile search index has the potential to disrupt and displace.
Fair Warning
Google has sent the SEO community an early warning about this shift. Is your site ready?
The example above is a simple fix. It does, however, alter the methods in which this company will use their website to engage users, recruit talent and drive traffic funnels toward conversion.
I encourage you to visit a post recently shared on my LinkedIn page. It goes into greater detail on the standards Google will use to rate your mobile site usability.

Christopher Gleason is a business development and digital strategist at KM Digital in Leesburg, Virginia. He can be reached at cgleason@kmdig.com or 703.581.5579.
